Web Browser Fingerprint解説ページ
1 はじめに
Webサイトを閲覧していると、あなたが以前訪れたWebサイトに基づいた広告が表示されることはありませんか?それは広告会社があなたのWeb上での行動を追跡しているからです。
行動を追跡する方法は、一般的に知られているものとしてHTTPクッキーを用いた方法がありますが、ここではFingerprintを用いた方法について取り上げます。
アメリカのNBCニュースやイギリスのBBCなど世界中でWeb Browser Fingerprint(以下、Fingerprintと呼ぶ)に関して取り上げられています。
英BBC "Browser 'fingerprints' help track users"
米NBC News "New Tracking Tool Is Like a Cookie That Can't be Blocked"
2013年の「Cookieless Monster: Exploring the Ecosystem of Web-based Device Fingerprinting」によると、Alexa のアクセス数Top1万のサイトのうち、4%のサイトがFingerprintに関する技術を用いていることが示されました。また、2014年の「The Web Never Forgets: Persistent Tracking Mechanisms in the Wild」では、Alexa のアクセス数Top10万のサイトのうち、5.5%のサイトがFingerprintに関する技術を用いており、今後も増えていくことが予想されます。
では、Fingerprintとは一体どのようなものなのでしょうか?Fingerprintのそもそもの語源は、英語で「指紋」という意味ですが、Web上では「Webサイト利用者の端末を識別するための情報」という意味もあります。このサイトでは、Fingerprintやその利用例について説明します。
1.1 Fingerprintとは
Webサイト管理者はアクセスしてきた利用者のブラウザの種類、画面解像度、プラグインの名前やインストール済みフォントの一覧などを取得することができます。これらの情報は利用者ごとに微妙に異なるので、利用者を識別するための特徴点となります。 1つの特徴点だけに注目した場合、同じブラウザや同じ画面解像度を利用している人が複数存在するので利用者の識別は難しいですが、複数の特徴点を組み合わせた場合、すべての特徴点が一致することは稀なので利用者の識別に利用できるとされています。このように利用者の識別につながる特徴点の集合をFingerprintと呼びます。
「How Unique Is Your Web Browser?」(Peter Eckersley、2010)では、FlashかJava仮想マシンのいずれかが有効になっていた訪問者のブラウザにおいて,その94.2%がユニークなfingerprintを示したことが書かれています。この実験では、FingerprintとしてUserAgent、ACCEPTヘッダ、HTTPクッキー、画面の解像度、タイムゾーン、プラグイン、フォントなどの特徴点が使用されています(これら特徴点の説明は後述します)。
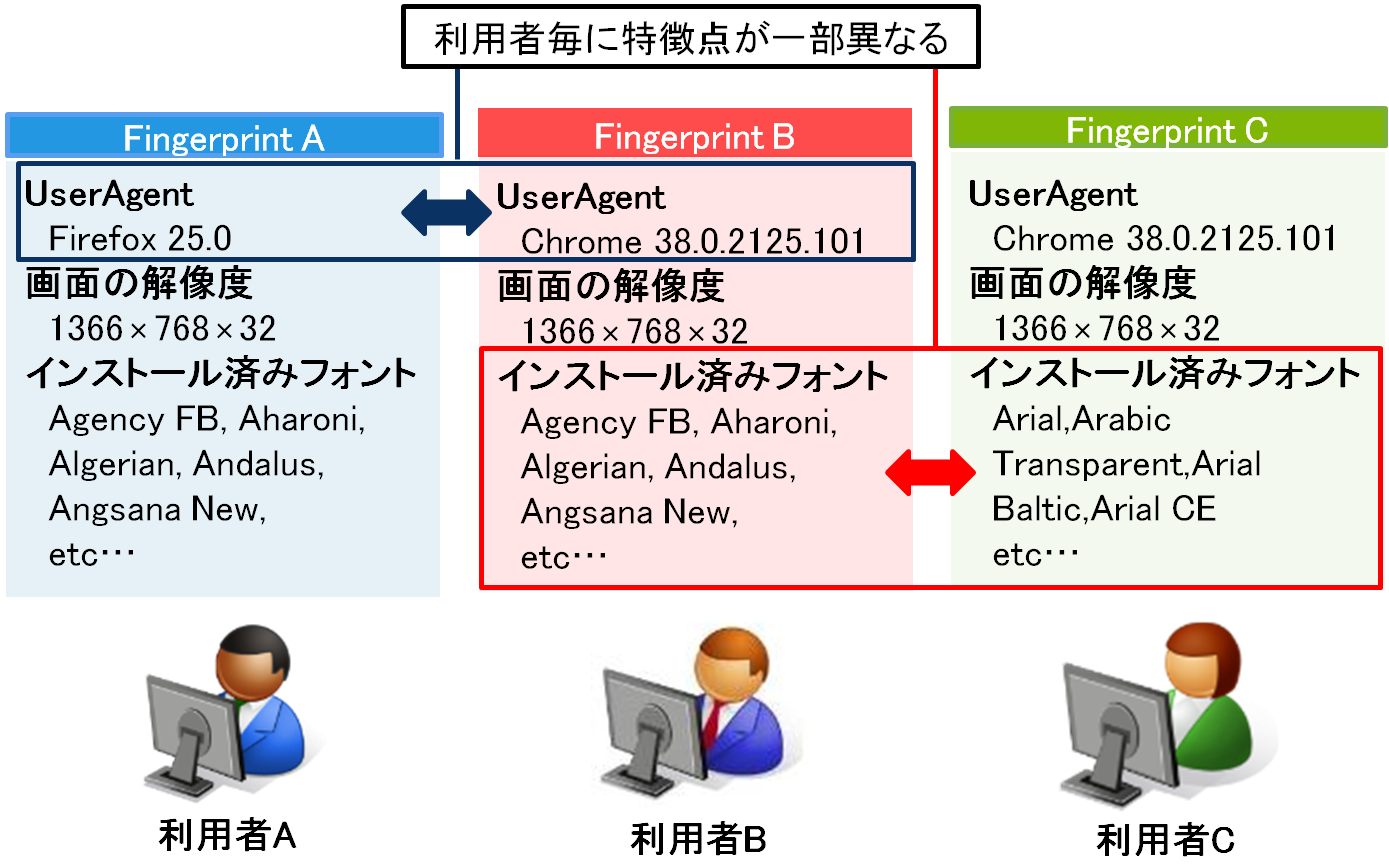
では具体例を見てみましょう。 以下の図では Fingerprintとして、UserAgentと画面解像度、インストール済みフォントを利用します。

例えば利用者Aと利用者Bに着目した場合、画面解像度とインストール済みフォントは同じですが、UserAgentが異なるので、同じ利用者ではないということが分かります。 実際には例に挙げた3つの特徴点だけでなく、多くの特徴点をFingerprintとして使うことで精度の向上を図ります。
我々も、研究を目的として、Fingerprintを採取するサイトを構築し、運営しています。よろしければ、アクセスして試してください。 ちなみに、ページ中でのエントロピーとは、識別する力を示します。すなわち、大きい値の方がより対象を識別することが可能となります。
1.2 Fingerprintの用途
Fingerprintは行動ターゲティング広告に用いられることが多いですが、我々はそれ以外の利用方法についても検討しています。ここでは、行動ターゲティング広告やその他のFingerprintの利用方法について紹介します。
行動ターゲティング広告
Web上で行動を追跡し、利用者がアクセスするWebサイトの傾向を収集することで、利用者の趣味・趣向に合わせた広告を提供することができます。AdTruthやBlueCavaなどの企業がFingerprintを用いた利用者追跡の技術を提供しており、一部の広告事業者はその技術を利用しています。 では、Fingerprintを使った行動ターゲティング広告の流れを見ていきます。
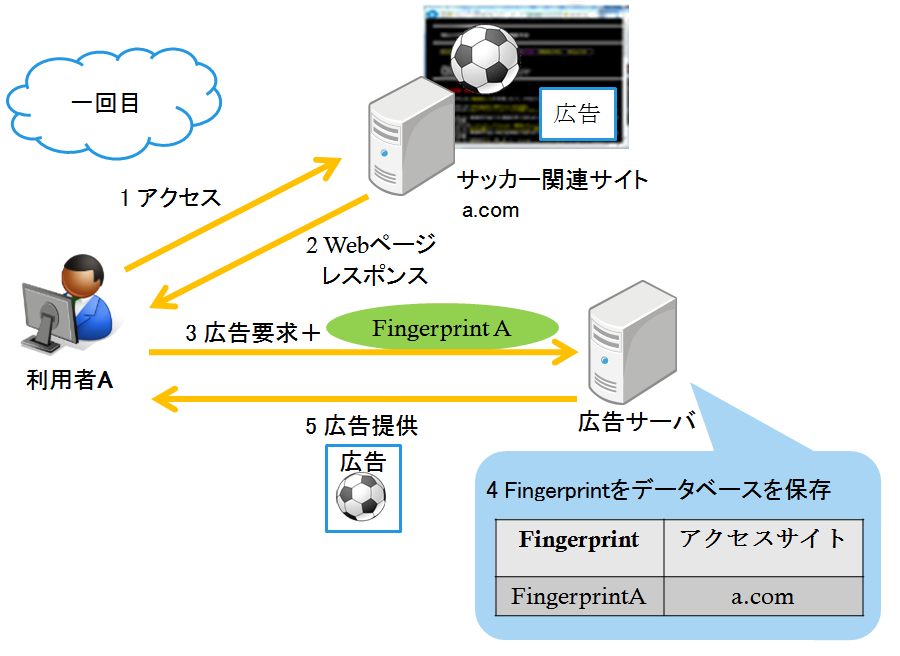
初回アクセス時
- 利用者は広告サービスを利用しているWebページ(a.com)にアクセスします。
- 2.WebサーバはWebページを返します。このページにはFingerprintを採取し広告サーバに送信する処理が含まれています。
- WebブラウザはFingerprintを採取し、広告のリクエストとともに広告サーバへ送信します。
- 広告サーバは、送信されたFingerprintとWebサイトのURL(a.com)をデータベースに保存し、Webサイトに合った広告を選択します。
- レスポンスとして広告を提供します。

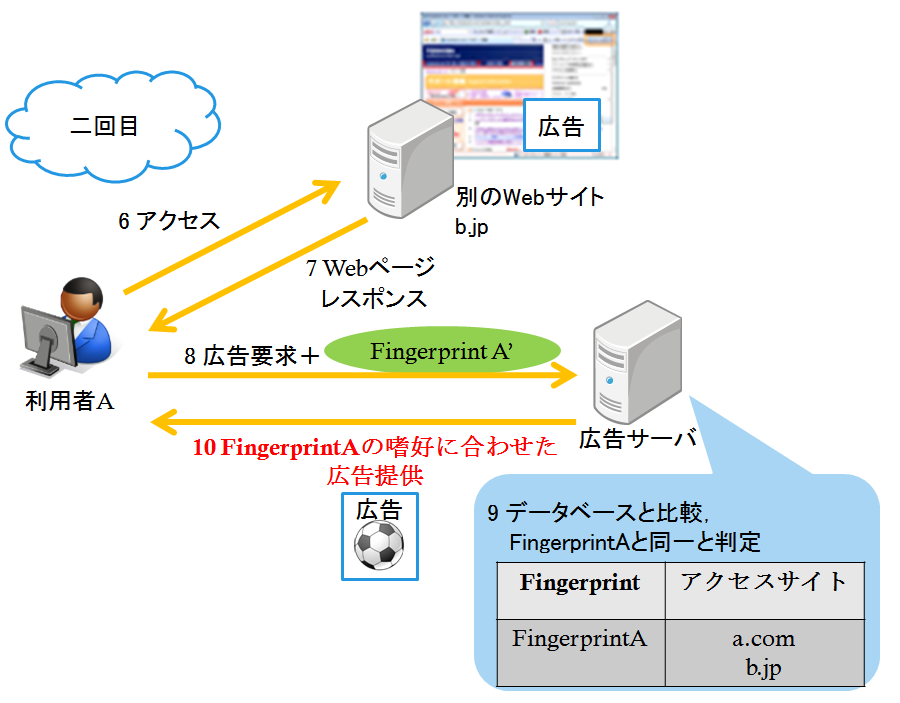
2度目以降のアクセス時
- 利用者はa.comと同じ広告サービスを利用している別のWebサイト(b.jp)へアクセスします。
- Webサーバは初回アクセス時の2.と同様にレスポンスとして広告サーバへのリクエストが含まれたWebページを返します。
- Webブラウザは初回アクセス時の3.と同様に広告のリクエストとともにFingerprintを広告サーバへ送信します。
- 広告サーバは、送信されたFingerprintとWebサイトのURL(b.jp)をデータベースに保存します。送信されたFingerprintから利用者が過去にa.comにアクセスし、今b.jpにアクセスしていることがわかるので、この行動履歴に基づいた広告を提供することが可能となります.
- レスポンスとして利用者の嗜好に合わせた広告を提供します。

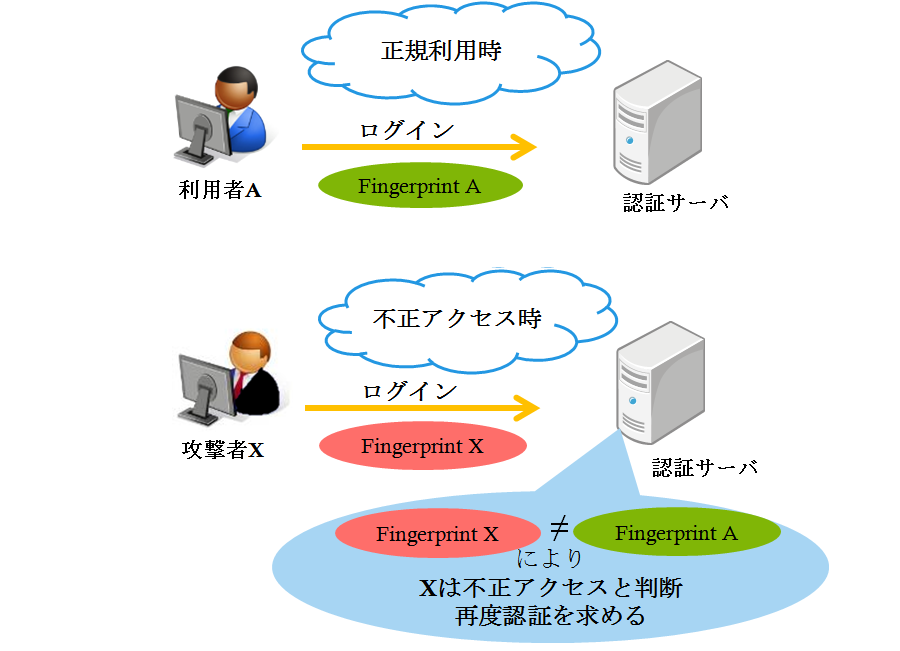
リスクベース認証
認証サーバは利用者のログイン時にFingerprintを採取し、保存します。次回のログイン時のFingerprintが前回と比べて大きく異なった場合、別の端末からのアクセスの可能性が高いと判断してより強度の高い認証を求めます。これにより不正アクセスのリスクを低減することができます。
オープンソースのアクセス管理サーバであるOpenAMではデバイスプリント認証としてこの機能を提供しています。

「Guest Post: Digital Fingerprinting—Do You Know Who You’re Doing Business With?」によると、 Forrester Researchの調査の結果、Fingerprintを認証の補助として用いることで、25-35%程度なりすましを防げることがわかっています。
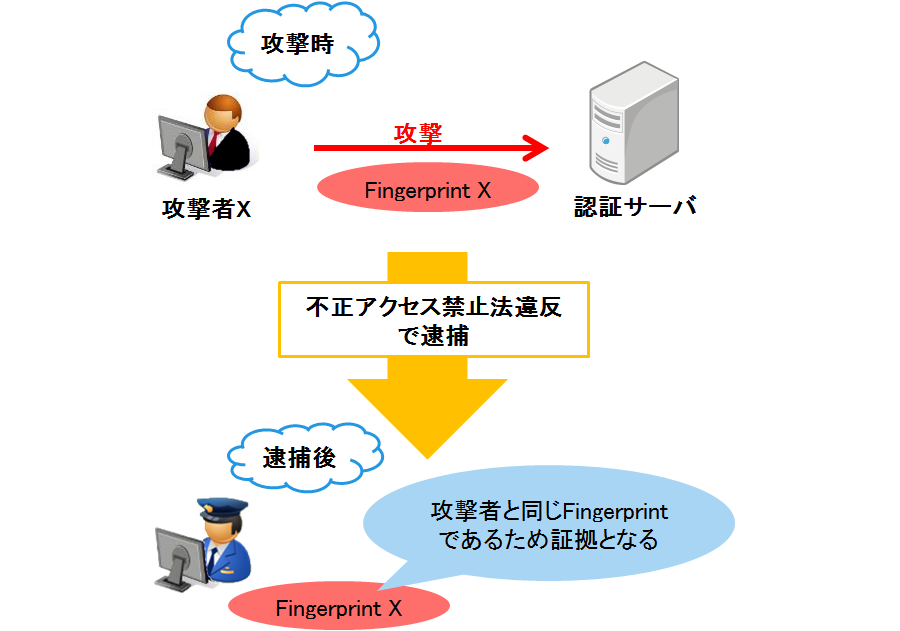
デジタル・フォレンジクス
デジタル・フォレンジクスとはコンピュータに関する犯罪や法的問題が生じた際に、コンピュータ内の機器やデータを調査・分析することにより、法的証拠を見つけ出すことをいいます。
Webサーバは利用者のアクセスのたびにFingerprintの採取を行い、保存しておきます。
Webサーバに攻撃が行われ,その容疑者が逮捕された際,容疑者の端末から採取できるFingerprintと攻撃時に保存されたFingerprintの比較を行うことで、その攻撃の証拠として利用できる可能性があります。

2 各特徴点の解説
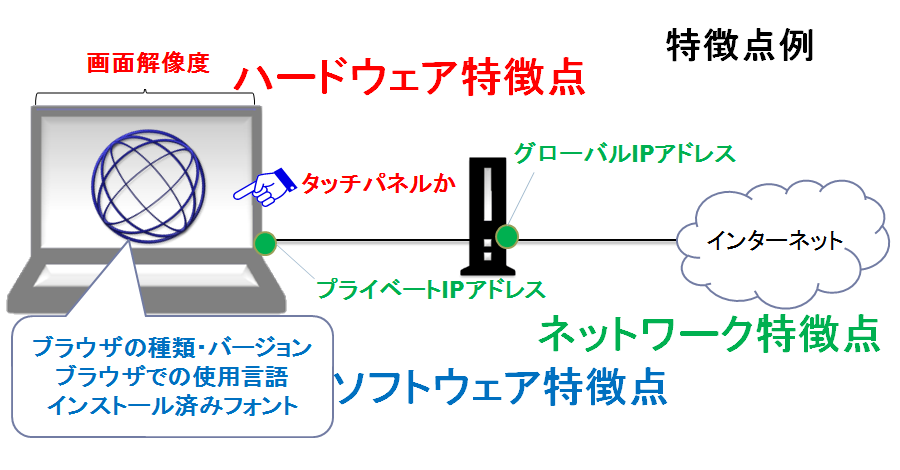
ここではFingerprintに利用される特徴点を以下の3種類に分類し、それぞれ説明します。

2.1 ソフトウェア特徴点
Webブラウザやインストールされたソフトウェアの特徴点を指します。
インストール済みプラグイン
Webブラウザ上でのFlashやWindows Mediaファイルなど、特定の種類のWebコンテンツへ対応するための小さなソフトウェアです。
採取方法
JavaScriptのnavigator.pluginsを用いることでプラグインのリストを採取することができます。
UserAgent
Webサーバにページをリクエストする際に、ブラウザの種類やバージョンなどを表す文字列が同時に送信されます。
OSの種類やバージョン、スマートフォンの場合は機種名も含めて送信されることがあります。ブラウザによっては、この情報を利用者が変更することができます。
採取方法
- JavaScriptのnavigator.userAgentを用いることで採取することができます。
- HTTPヘッダから採取することが可能です。
HTTPクッキーの利用可否
Webブラウザを通して、コンピュータに一時的にデータを書き込んで保存させる仕組みです。ユーザ管理を行うようなWebアプリケーションで、ログイン状態を維持するために使われています。
Webブラウザの設定でHTTPクッキーを使用しないように変更でき、その使用の可否を判定することができます。
採取方法
JavaScriptのdocument.cookieで値が採取できる否かで判断します。
Web Storageの利用可否
利用者のローカル環境にデータを保存する仕組みとしてWebブラウザに実装されています。
Webブラウザのタブが閉じられるまで保存されるSessionStorageと、利用者が明示的に削除しない限り永続的に保存されるLocalStorageがあります。
採取方法
JavaScriptのwindow.sessionStorageとwindow.localStorageによってそれぞれ採取の可否を判定できます。
インストール済みフォントのリスト
利用者の端末にインストールされたフォントのリストを取得します。オフィスソフトや画像編集ソフトをインストールすることにより新しくフォントがインストールされるので、利用者ごとに差が生じます。
採取方法
- Flashを用いることで採取することができます。
- IEのみDialogHelperを用いることで採取することができます。
- CSSを用いることで採取することができます。
Canvas Fingerprinting
HTML5で導入されたCanvas要素を使うことによって図形や文字を描画することができます。この描画結果はピクセル単位で見るとOS、ブラウザやGPUの組み合わせによって微妙に異なります。
採取方法
Canvas要素を用いて複数の文字や図の描画を行い、その描画結果を特徴点に用いることができます。描画した画像そのものはデータサイズが大きいので、サーバに送信する際はハッシュ化することによって送信する容量を小さくする場合があります。
タイムゾーン
端末を使用する国や地域に合わせた時刻設定を示します。
日本の場合は(UTC+09:00) 大阪、札幌、東京になります。
採取方法
JavaScriptのDate()関数で日付・時刻・タイムゾーンが取得できます。
2.2 ネットワーク特徴点
HTTPヘッダなどネットワークにおける特徴点を指します。
グローバルIPアドレス
インターネットで相手と通信するために持つ、他のIPアドレスと重複をしない一意のIPアドレスです。
採取方法
WebサーバはリクエストのIPヘッダから利用者のグローバルIPアドレスを採取できます。
プライベートIPアドレス
自分が属するネットワーク内でのみ一意で、他のネットワーク内では同じプライベートIPアドレスが利用可能です。プライベートIPアドレスでは直接インターネットに接続することができないので、プライベートIPアドレスとグローバルIPアドレスをひもづけることが必要です。
採取方法
WebRTCで定義されているRTCPeerConnectionオブジェクトのicecandidateイベントから採取できます。
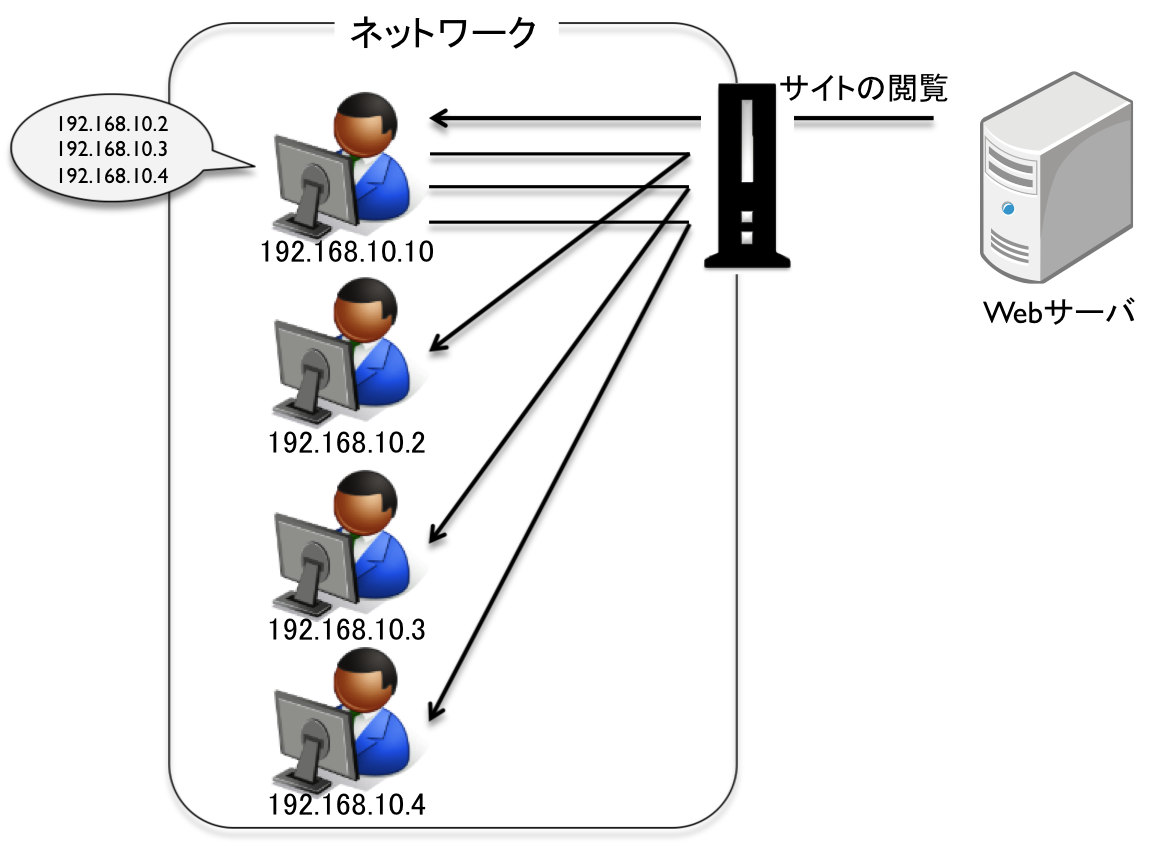
LAN内に属するホストのIPアドレス
自分が属するネットワーク内に存在するホストのプライベートIPアドレスを指します。
採取方法
XHRでネットワーク内のすべてのIPアドレスにリクエストを送信し、レスポンスにかかる時間によってホストの有無を判別します。

Acceptヘッダ
ブラウザが利用可能なデータ形式(MIMEタイプ)をWebサーバに伝えます。また優先度を指定することもできます。ブラウザの種類によってこの値が異なります。
例)text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
採取方法
Webブラウザから送信されるHTTPリクエストヘッダから採取できます。
Accept-Charset
Webブラウザが利用する文字セットをサーバに伝えます。
例)UTF-8 Shift_JIS
採取方法
Webブラウザから送信されるHTTPヘッダから採取できます。
Accept-Encoding
Webブラウザが利用可能な圧縮方式をサーバに伝えます。
例)gzip,deflate
採取方法
Webブラウザから送信されるHTTPヘッダから採取できます。
Accept-Language
Webブラウザが利用可能な言語をサーバに伝えます。
また優先度を指定することもできます。
例)ja,en;q=0.8,en-US;q=0.6
採取方法
Webブラウザから送信されるHTTPヘッダから採取できます。
CONNECTION
TCPコネクションの継続性を示す情報です。
keep-aliveはコネクションの維持、closeはコネクションの切断を示します。ブラウザの種類によってこの値がkeep-aliveの場合やKeep-Aliveの場合があります。
採取方法
Webブラウザから送信されるHTTPリクエストヘッダから採取できます。
Referer
直前にアクセスしていたページのURLを示します。一部のセキュリティソフトを利用しているとこの値が送信されない場合があります。
採取方法
Webブラウザから送信されるHTTPリクエストヘッダから採取できます。
2.3 ハードウェア特徴点
PCやスマートフォンなどのスペックに関するハードウェアの特徴点を指します。
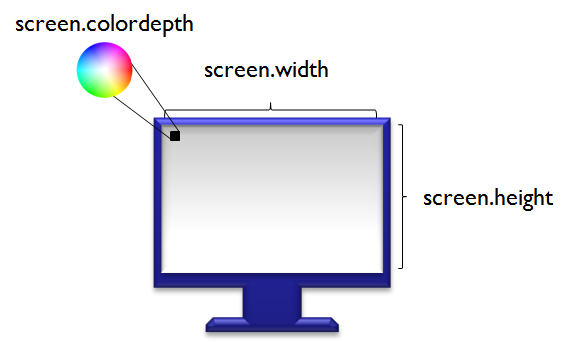
画面解像度・色深度
画面解像度はディスプレイに表示される総画素数(横×縦のピクセル数)を表し、
色深度は画像において1ピクセルが表現できる色数を表します。
例) 1200(横)×1024(縦)×24(色深度)

採取方法
画面解像度は、JavaScriptのScreenオブジェクトにおけるheightプロパティ、widthプロパティにより採取する事ができます。色深度は、JavaScriptのScreenオブジェクトにおけるcolorDepthプロパティを用いることでそれぞれ採取することができます。
なお、色深度はGoogleChromeやOperaなどWebkit系のWebブラウザでは正しい値を取得することはできません(24ビット固定)。
リフレッシュレート
1秒間に画面を描画される回数を表し、60HzのPCの場合1秒間にディスプレイを60回再描画されます。
リフレッシュレートは高いほど映像がなめらかになりますが、CPUへの負荷が高まります。
採取方法
JavaScriptのAnimation Timing APIを用います。
このAPIで定義されるrequestAnimationFrameメソッドはディスプレイが描画されるタイミングで実行される為、このメソッドの処理時間を計測することでディスプレイが1度描画される時間を採取することができます。この値を用いることでリフレッシュレートの採取が可能となります。CPUの負荷によって誤差が生じますが、複数回採取し平均を求めることで、精度を高めることができます。CPUの負荷が大きい場合は、正確なリフレッシュレートを採取することはできません。
ハードディスク空き容量
WebブラウザがインストールされているHDの空き容量が分かります。
採取方法
Quota Management APIのnavigator.webkitTemporaryStorage.requestQuotaメソッドを用い、HDの空き容量を超えるような値を要求することで確保可能な最大の値を採取することができます。
また、ここでの確保可能な最大の値はHD空き容量の2/3の大きさなので、採取した値を1.5倍することで誤差約1MBの精度で実際のHD空き容量が採取できます。
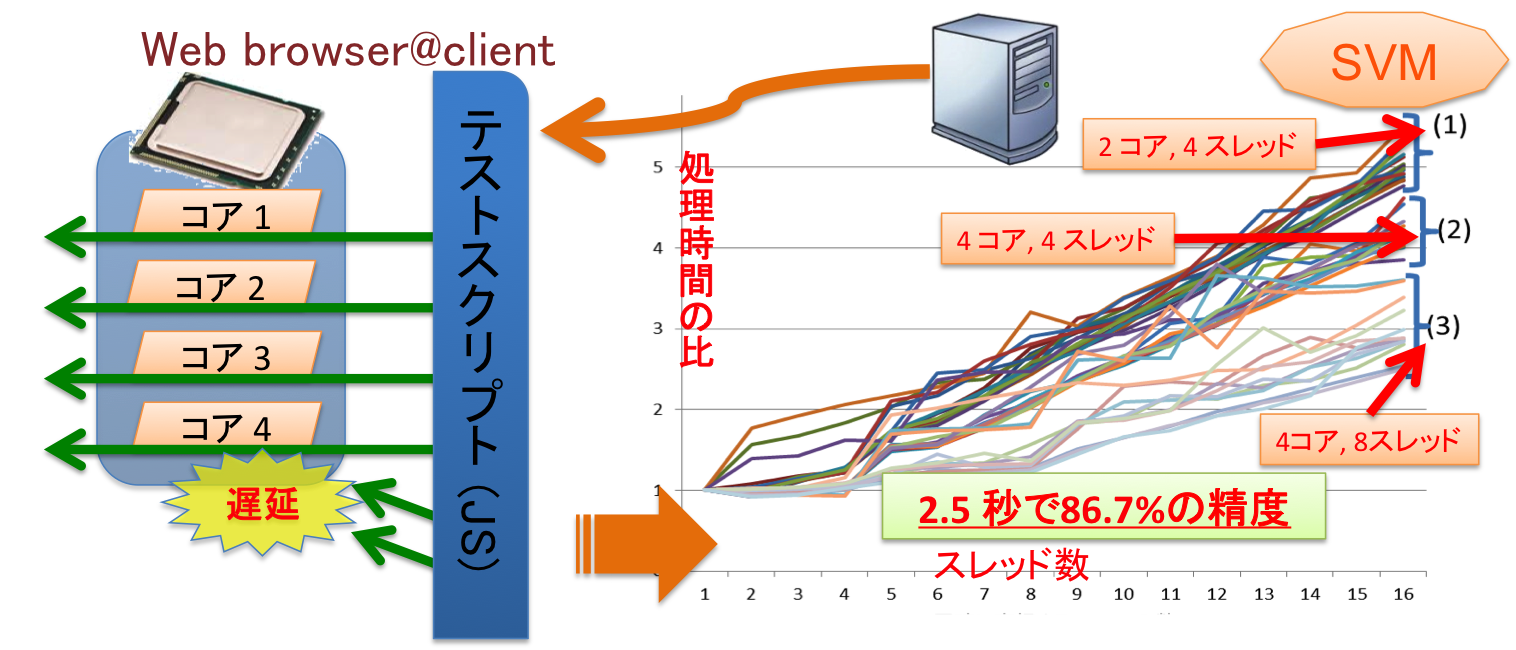
CPUコア数
CPUコア数とハイパースレッディングの有効/無効が分かります。
採取方法
Web Workersを使用したテストスクリプト(JavaScript)を用いてベンチマークを取り、その値をSVM(Support Vector Machine)で解析することでコア数及びハイパースレッディングの有効/無効を推定する事ができます。

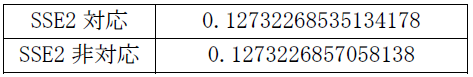
SSE2
SSE(Streaming SIMD Extensions)とはx86アーキテクチャのCPUに実装された拡張命令群です。
SSEは単精度浮動小数点数(32ビット)を演算するための拡張命令で、 SSE2は倍精度浮動小数点数(64ビット)の演算のための拡張命令となっています。
それぞれ処理できる浮動小数点数の桁数が異なり、SSE2の方がより精度の高い計算結果を得ることができます。
採取方法
無理数の演算を行うことで、計算結果の精度の違いによってSSE2が実装されているかを判別することができます。
タッチ機能
タッチパネルでタッチ操作が可能かを示します。

採取方法
①JavaScriptのイベント処理のtouchstartでタッチを検知して採取できます.
②JavaScriptのnavigator.maxTouchPointsにより採取することができます。
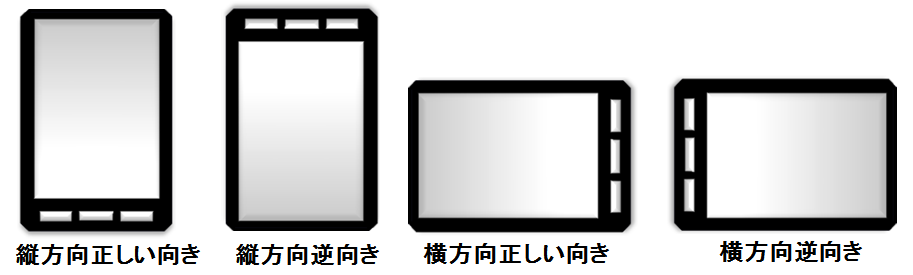
画面の向き
画面の向きがどの向きになっているかを示します。
採取できる向きは以下の四種類あります。 なおPCは横向き正しい向きとして処理されます。

採取方法
JavascriptのScreen Orientation APIのscreen.orientationを用いて採取することができます。
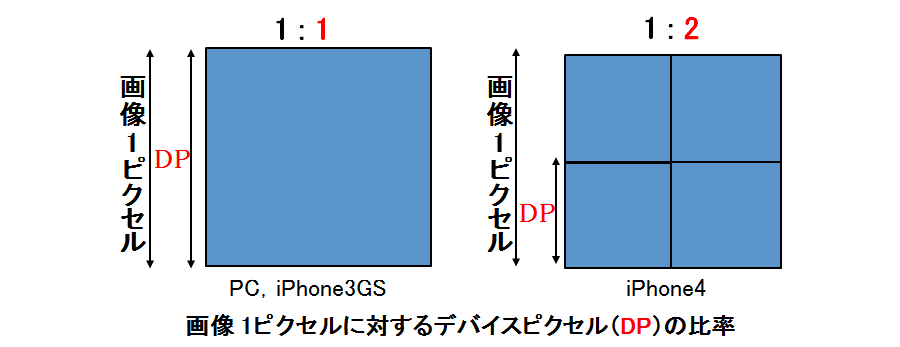
デバイスピクセル比
画像の1ピクセルを端末のディスプレイ上で何ピクセルとしてレンダリングを行うかを表した比率です。
特にスマートフォンでは端末ごとに様々な値が取得できます。
例)
iOS:標準ディスプレイ:「1」 Retinaディスプレイ:「2」
Android:「1」,「1.5」,「2」,「3」など

採取方法
Javascriptのwindow.devicePixelRatioを用いて採取することができます。
カメラ・マイクの個数
MediaStream APIにより、端末の利用可能なカメラとマイクの一覧を取得する事ができます。
このIDはWebブラウザの起動時にランダムに生成される,デバイス毎に一意な識別子(GUID)であり、利用者が明示的に削除しない限り、同じ値を保持し続けます。
採取方法
MediaStreamTrackオブジェクトのgetSourcesメソッドを用いる事で、カメラとマイクのIDを取得する事ができます。
3 対策技術
Browser Fingerprintに対する対策技術を紹介します。
情報が採取されることを気にする方やプライバシーを守りたい方は参考にしてください。
3.1 FireGloves

利用者のFingerprintの値を、Webサイトにアクセスするたびに本来とは異なる値に変更することができるFirefox用拡張機能です。Fingerprintを毎回変更することで、同一利用者端末であると識別される可能性が低くなります。一方で、Fingerprintを変更することでWebサイトの表示が崩れてしまうことも考えられます。
→http://fingerprint.pet-portal.eu/?menu=6
3.2 Tor Browser

TCP/IPにおける接続経路の匿名化を実現するための技術です。
FirefoxベースのTor Browserを使用することで、簡単にTorを利用することができます。
IPアドレスの偽装が主な機能ですが、利用者匿名化の一環として、WebブラウザのプラグインやフォントなどのFingerprintが取得されないようになっています。また、Canvasの画像データにアクセスする際にダイアログを表示する機能も備えており、Canvas Fingerprinting対策も行っています。
→https://www.torproject.org/
3.3 Chameleon
Fingerprintの検知、対策を行うChrome用拡張機能です。
利用者のブラウザをTor Browserのように見せることで対策を行う、というコンセプトの元に作成されています。
Tor同様にCanvas Fingerprintingの検知を行うことも可能となっています。
→https://github.com/ghostwords/chameleon
3.4 AdBlock Plus

広告の削除やトラッキングのブロックを行うことができるChromeやFirefox用拡張機能です。
広告を配信する、もしくはターゲティング広告を行うURIがブラックリスト方式で予めフィルタに登録されており、それに該当するURIのブロック等を行います。
フィルタはデフォルトのものに加えてWeb上に公開されているものや自作したものを使用することができます。
Fingerprintが使われているWebサイトのURIが登録されているフィルタを利用することで、Fingerprintを用いた利用者端末識別の対策を行うことができます。
→https://chrome.google.com/webstore/detail/adblock-plus/cfhdojbkjhnklbpkdaibdccddilifddb?hl=ja
3.5 NoScript

JavaScript、Flash、XSSなどの実行を防ぐことができ、トラッキングの対策としても有効なFirefox用拡張機能です。
Webページ読み込み時に実行可能なスクリプトがあった場合、スクリプトの読み込み、実行をブロックして信頼できるWebサイトのみを許可することができます。
JavaScriptとFlashの実行を防ぐことで、Fingerprintの大部分をWebサイトに採取させないことが可能となるので、Browser Fingerprintingの対策となり得ます。
一方で、利用者は信頼できるWebサイトをホワイトリスト方式で登録しますが、そのホワイトリストによって利用者を識別する手法も報告されています。
→https://noscript.net/
3.6 DNT(Do Not Track)
DNTを有効にしていると、HTTPリクエストヘッダに"dnt: 1"が追加され、これによってWebサイト側にトラッキング拒否の意思を伝えることができます。しかし、DNTはあくまで要求なので、強制力はありません。
FPDetectiveによると、Browser Fingerprintingに対してDNTは一切効果がなかったという調査結果がでています。
また、この情報を特徴点のひとつとして採取される可能性もあるので使用には注意が必要です。
3.7 プライベートブラウズ
履歴を残さずにWebサイトの閲覧を可能にするWebブラウザの機能です。
フォントなど一部Fingerprintの採取を妨げることができますが、プライベートブラウジングを行っていることが判別できてしまうことやほとんどのFingerprintに対しては効果が無いことから効果は薄いと考えられます。
4 Fingerprintingの関連サイト
- Panopticlick tracking
EFFにより公開されている世界最大規模のサンプル数を持つサイト - Browserleaks
採取可能な情報を項目ごとに表示しているサイト - Cross-browser fingerprinting test 2.0 tracking
異なるブラウザでアクセスした場合でも、同一の利用者と判別できるとされているサイト - WhatIsMyBrowser.com no-wrap
採取可能な情報を項目ごとに表示しているサイト - BrowserSPY.dk
採取可能な情報を項目ごとに表示しているサイト - Detect my Browser no-wrap
画面サイズ、ブラウザのサイズ、プラグイン、HTML5およびCSS3に関する情報を用いて、ブラウザの検知を行っているサイト - IPLEAK.NET no-wrap
主にIP Leak(WebRTC LeakやDNS Leak)に関する情報を表示、採取しているサイト - PRIVACY.net
主にBrowser Leakに関する情報やVPNやTorの記事も紹介しているサイト
tracking ・・・前回のアクセスとの紐づけを行っている
no-wrap ・・・アクセスの都度、情報の表示を行っている
制作 2015 明治大学齋藤研 Fingerprint解説サイト制作委員会 Ver 1.0.3
